Cara Memasang Anti Adblock di Blogger
Minggu, 01 Juli 2018
Cara Memasang Anti Adblock di Blogger - Hallo sahabat Kumpulan Film Game Tutorial - Campur Campur, Pada Artikel yang anda baca kali ini dengan judul Cara Memasang Anti Adblock di Blogger, kami telah mempersiapkan artikel ini dengan baik untuk anda baca dan ambil informasi didalamnya. mudah-mudahan isi postingan
Artikel Blogger,
Artikel Tutorial, yang kami tulis ini dapat anda pahami. baiklah, selamat membaca.
Judul : Cara Memasang Anti Adblock di Blogger
link : Cara Memasang Anti Adblock di Blogger

Adblock adalah sebuah ekstensi yang tersedia di Browser, fungsi Adblock sendiri itu untuk memblokir ads/Iklan yang ada pada situs. Memang tujuan untuk menginstall adblock itu karena banyaknya iklan yang menganggu atau menutup konten yang ada di situs tsb. Tetapi iklan itu sangat berharga bagi pemilik situs (kalo gk ada iklan mau makan apaan ? :v) nah oleh sebab itulah untuk mencegah adblock admin sebuah situs memasang adblock. Bagaimana cara memasangnya ? baca dengan benar.
Anda sekarang membaca artikel Cara Memasang Anti Adblock di Blogger dengan alamat link https://campur-filmgametutorial.blogspot.com/2018/07/cara-memasang-anti-adblock-di-blogger.html
Judul : Cara Memasang Anti Adblock di Blogger
link : Cara Memasang Anti Adblock di Blogger
Cara Memasang Anti Adblock di Blogger

Adblock adalah sebuah ekstensi yang tersedia di Browser, fungsi Adblock sendiri itu untuk memblokir ads/Iklan yang ada pada situs. Memang tujuan untuk menginstall adblock itu karena banyaknya iklan yang menganggu atau menutup konten yang ada di situs tsb. Tetapi iklan itu sangat berharga bagi pemilik situs (kalo gk ada iklan mau makan apaan ? :v) nah oleh sebab itulah untuk mencegah adblock admin sebuah situs memasang adblock. Bagaimana cara memasangnya ? baca dengan benar.
- Pertama kalian masuk ke Dashboard Blogger pilih Tema lalu klik Edit HTML lalu tambahkan kode dibawah ini sebelum tanda </head> atau kode </head><!--<head/>-->
<style type='text/css'>
/* Animation */
@keyframes fadeInDown{0%{opacity:0;transform:translateY(-20px)}100%{opacity:1;transform:translateY(0)}}
@keyframes rubberBand{from{transform:scale3d(1,1,1)}30%{transform:scale3d(1.25,0.75,1)}40%{transform:scale3d(0.75,1.25,1)}50%{transform:scale3d(1.15,0.85,1)}65%{transform:scale3d(.95,1.05,1)}75%{transform:scale3d(1.05,.95,1)}to{transform:scale3d(1,1,1)}}
/* Say Hi to Adblock */
#arlinablock{background:rgba(0,0,0,0.65);position:fixed;margin:auto;left:0;right:0;top:0;bottom:0;overflow:auto;z-index:999999;animation:fadeInDown 1s}
#arlinablock .header{margin:0 0 15px 0}
#arlinablock .inner{background:#e3482d;color:#fff;box-shadow:0 5px 20px rgba(0,0,0,0.1);text-align:center;width:600px;padding:40px;border-radius:5px;margin:7% auto 2% auto;animation:rubberBand 1s}
#arlinablock button{padding:10px 20px;border:0;background:rgba(0,0,0,0.15);color:#fff;margin:20px 5px;cursor:pointer;transition:all .3s}
#arlinablock button:hover{background:rgba(0,0,0,0.35);color:#fff;outline:none}
#arlinablock button.active,#arlinablock button:hover.active{background:#fff;color:#222;outline:none}
#arlinablock .fixblock{background:#fff;text-align:left;color:#000;padding:20px;height:250px;overflow:auto;line-height:30px}
#arlinablock .fixblock div{display:none}
#arlinablock .fixblock div.active{display:block}
#arlinablock ol{margin-left:20px}
@media(max-width:768px){#arlinablock .inner{width:calc(100% - 20px);margin:10px auto;padding:15px}}
</style>>- Selanjutnya tambahkan kode ini sebelum kode </body> atau kode <!--</body>--></body>
<script type='text/javascript'>
//<![CDATA[
// Say Hi to Adblock
function downloadJSAtOnload(){var e=document.createElement("script");e.src="https://cdn.rawgit.com/Arlina-Design/quasar/23207858/arlinablock.js",document.body.appendChild(e)}window.addEventListener?window.addEventListener("load",downloadJSAtOnload,!1):window.attachEvent?window.attachEvent("onload",downloadJSAtOnload):window.onload=downloadJSAtOnload;
//]]>
</script>>- Lalu Simpan Tema dan Selesai.
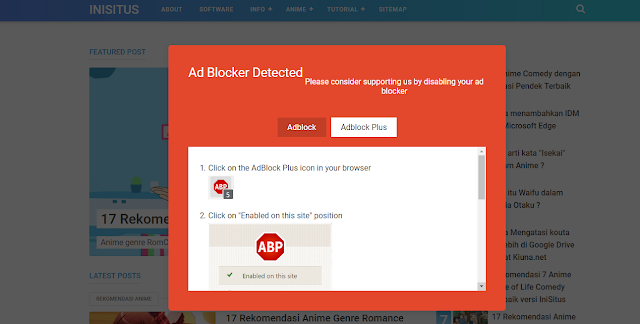
Notifikasi Anti Adblock akan muncul bila ada pengunjung yang mengaktifkan adblock. Contoh tampilan akan seperti ini :
Itu saja untuk kali ini, semoga bermanfaat, bye..
Demikianlah Artikel Cara Memasang Anti Adblock di Blogger
Sekianlah artikel Cara Memasang Anti Adblock di Blogger kali ini, mudah-mudahan bisa memberi manfaat untuk anda semua. baiklah, sampai jumpa di postingan artikel lainnya.
Anda sekarang membaca artikel Cara Memasang Anti Adblock di Blogger dengan alamat link https://campur-filmgametutorial.blogspot.com/2018/07/cara-memasang-anti-adblock-di-blogger.html